中村@アールテクニカ
アールテクニカの中村です。
最近案件でスマホがメインターゲットのWebアプリを開発することになったため、jQuery Mobileというライブラリを使用しました。なかなか使えるライブラリだと思いますのでjQuery Mobileの概要について簡単に説明したいと思います。
jQuery Mobileとは?
jQueryプロジェクトチームによって開発された、タッチ操作に最適化したウェブ開発のためのフレームワークです。
HTMLの記述だけでもスマホアプリの様なUIが実現出来ます。
おもな機能
jQuery Mobileには多くの機能がありますが、ここでは通常のHTML+CSSだけでは実現できないネイティブアプリライクな機能をいくつか紹介します。
以下の機能は、jQueryおよびjQuery Mobileを読み込んでいれば後はHTMLの記述だけで実現出来ます。
ツールバー
ツールバーは、ヘッダーおよびヘッダー実現する機能です。
data-role属性に、"header"または"footer"を指定します。
data-position="fixed"を設定することで、画面上下にヘッダー・フッターが固定されます。
また、コンテンツ部分をタップすることでヘッダー・フッターの表示・非表示が切り替えられます。
jQuery Mobielの公式サイトにはデモページがあり実際に動作を確認したりサンプルコードを見ることも出来ます。
Toolbar - jQuery Mobile Demos
Fixed Toolbars - jQuery Mobile Framework

パネル
画面横からスライドインしてくるパネルを実現する機能です。
スワイプまたはパネル外のタップでパネルを閉じることが可能です。
パネルとなるdivタグの属性にdata-role="panel"とdata-display="overlay"を記述し、あとはaタグのhrefにパネルdivのIDを指定するだけでパネルを開くことが出来ます。

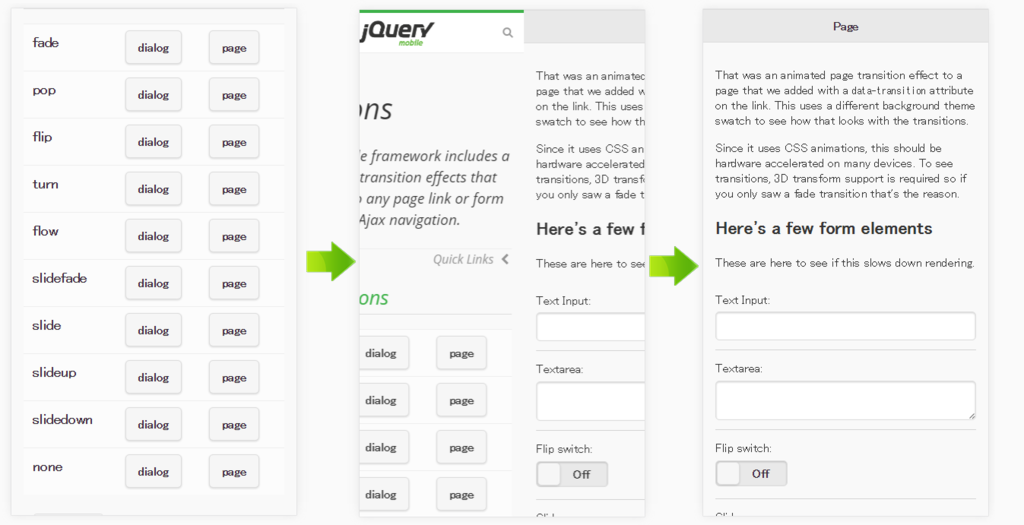
トランジション
aタグのdata-transition属性に"fade"や"slide"を指定することでリンク先ページにトランジションエフェクト付きで遷移出来ます。
ただし、トランジションが有効なのは同一ドメインのページであることと、通常のページ遷移とは違いAJAXでページを読み込み現在のページのDOMに挿入して表示しているため注意が必要です。
Transitions - jQuery Mobile Demos

jQuery Mobileは、簡単にスマホ用GUIが実現できる一方、ページ遷移などは独自の処理を行っているため意図した挙動になならないこともあります。
次回は、jQuery Mobileのページ遷移について詳しく解説したいと思います。